
As of April 2017, Desmos also released a browser-based 2D interactive geometry tool, with supporting features including the plotting of points, lines, circles, and polygons. The calculator also has an audiotrace function, which can be used to make music. Īnother popular use of the calculator involves the creation of graphic arts using equations and inequalities. The tool comes pre-programmed with 36 different example graphs for the purpose of teaching new users about the tool and the mathematics involved. A can then be generated which allow users to share their graphs and elect to be considered for staff picks. Users can create accounts and save the graphs and plots that they have created to them. Other functions like trigonometric and other transcendental functions, as well as the error function, factorial, statistical operations such as the normal distribution, chi-squared, the aforementioned regressions, and the random function, have also been introduced since 2020.
#Virginia desmos graphing series
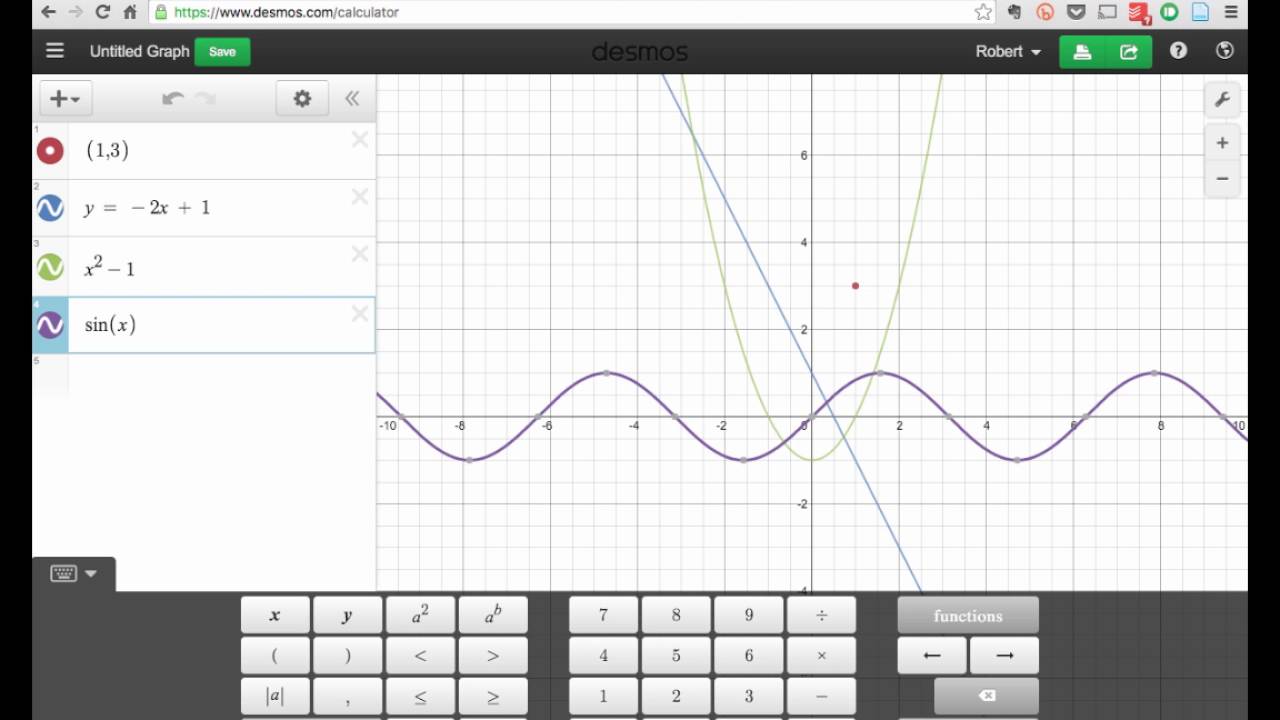
Integrations to positive and negative infinity are supported, and series can also be raised to sufficiently high iterations. Calculus operations such as derivatives and integrals are also available, although direct limits are currently absent. It can also be used in several languages. In addition to graphing both equations and inequalities, it also features lists, plots, regressions, interactive variables, graph restriction, simultaneous graphing, piece wise function graphing, polar function graphing, two types of graphing grids – among other computational features commonly found in a programmable calculator. The name Desmos came from the Greek word δεσμός which means a bond or a tie. Desmos Studio was spun off as a separate public benefit corporation focused on building calculator products and other math tools. In May 2022, Amplify acquired the Desmos curriculum and. As of September 2012, it had received around 1 million US dollars of funding from Kapor Capital, Learn Capital, Kindler Capital, Elm Street Ventures and Google Ventures. It was founded by Eli Luberoff, a math and physics double major from Yale University, and was launched as a startup at TechCrunch's Disrupt New York conference in 2011. Please provide proper credit to the author (Junferno) in any public media that uses this software.Desmos is an advanced graphing calculator implemented as a web application and a mobile application written in JavaScript. This program is licensed under the GNU General Public License. The renders seen in the video this video use index.html whereas this video uses quick.html.

This however will also lower the quality, cause frames to disappear immediately after rendering, and will not show equations in the left sidebar.
#Virginia desmos graphing download
The image should start rendering or the video should start playing at a slow rate.Īlternatively, you can load quick.html for a quicker rendering with more consistent rendering time per frame that also allows for the use of the automatic download ( -d) and gridline removal ( -g) options. Load index.html into a web browser and put f=1 into the first formula in the formula window. Do not use it in a production deployment. * Serving Flask app "backend " (lazy loading) Please wait for processing to finish before running on frontend

It should eventually show that the server is running on localhost:5000. Run backend (This may take a while depending on the size and complexity of the frames). Run without any command-line arguments to create a rendering with the same settings as seen in this video. Use python3 backend.py -h to see the above help message. These only really matter if you are rendering a video. Note that a "block" refers to what is passed from the backend to the frontend per HTTP request. You can use the optimisational options to change the number of expressions the backend will send to the frontend per call (too much will cause a memory error, too little could kill the backend with too many requests). maxpblock= The maximum number of expressions per block in static blocks block= The number of frames per block in dynamic blocks static Use a static number of expressions per request block g Hide the grid in the background of the graph (only available if rendering quick.html)

l Reduce number of lines with L2 gradient for quicker renders d Download rendered frames automatically (only available if rendering quick.html) b Reduce number of lines with bilateral filter for simpler renders c The colour of the lines to be drawn (e.g. e The extension of the frame files (e.g. f The directory from which the frames are stored (e.g. Backend.py -f -e -c -b -d -l -g -static -block= -maxpblock=


 0 kommentar(er)
0 kommentar(er)
